Introduction
The Project
Context
Context
Dec 2021. Wiser (EdTech) needed to create a platform for managing students and classes for its grossing online English course.
Problem
As the course grew in popularity and attracted more students, managing their subscriptions became increasingly difficult using Salesforce, Vindi, and even code-based configuration. The use of multiple tools also caused problems with data consistence and negatively impacted productivity.
Objective
The use of multiple tools also caused problems with data consistence and negatively impacted productivity.
Step 1
Empathise
Research
First contact and immersion
Information is the most valuable asset a team can have at the beginning of a new project. Noted, we asked ourselves: - What were the current bottlenecks the company was facing? - Was were the main pain points for the users? - What user group should we prioritize? - What actions were other platforms taking to solve similar problems?
Initial research results
Among the results, some were highlighted: - Support tickets rising exponentially due to lack of automatic processes and user permissions; - Value vs. Complexity Quadrants helped with prioritization; - Market research for common practices and insights helped us start a feature list.
Step 2
Conceptualize
Planning
Priorities and documentation
With a short timeframe, we needed to prioritize tasks to form a strategy. - Listed basic features that would solve the major bottlenecks; - Categorized the MVP features per user group; - Active stakeholder/user follow-ups.
Product strategy
After analysing more research results and listing the primary product features, it was time to plan and delagate tasks for the teammates. - Created user flows and mapped business goals; - Created a wider roadmap for feature launches after MVP by level of priority/costs; - Collaborated with the PM and other stakeholders to stay ahead of the engineers’ schedule
Step 3
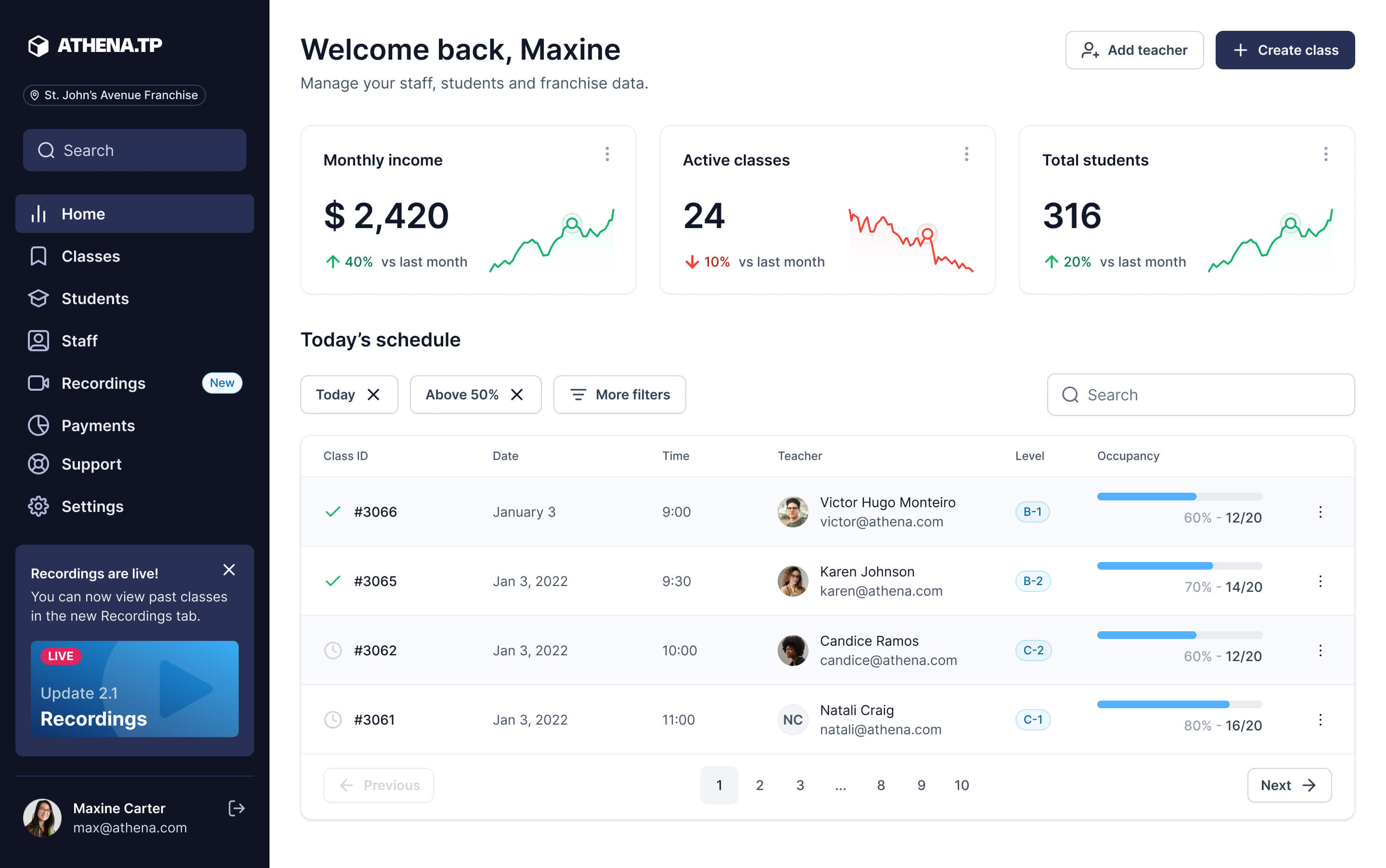
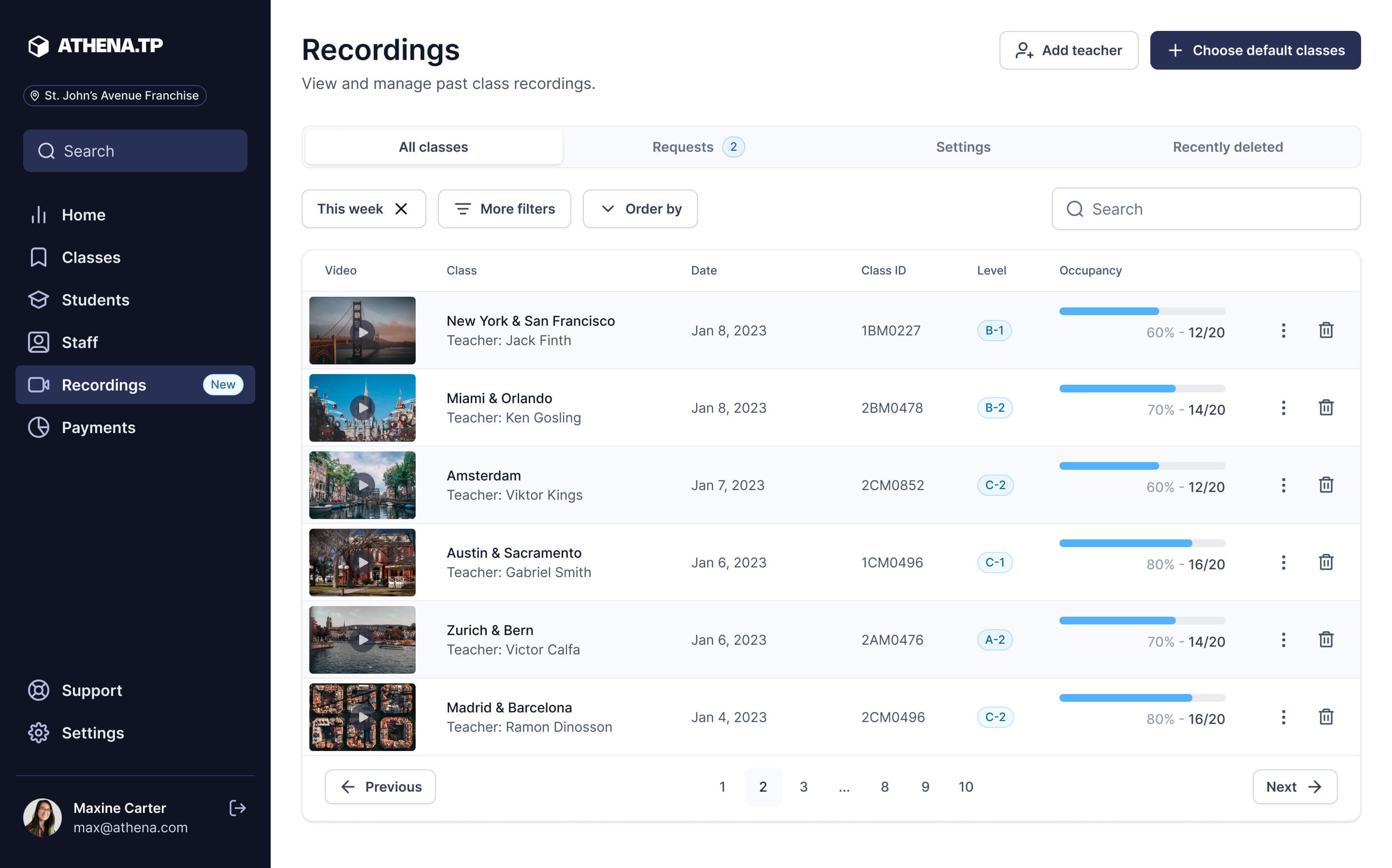
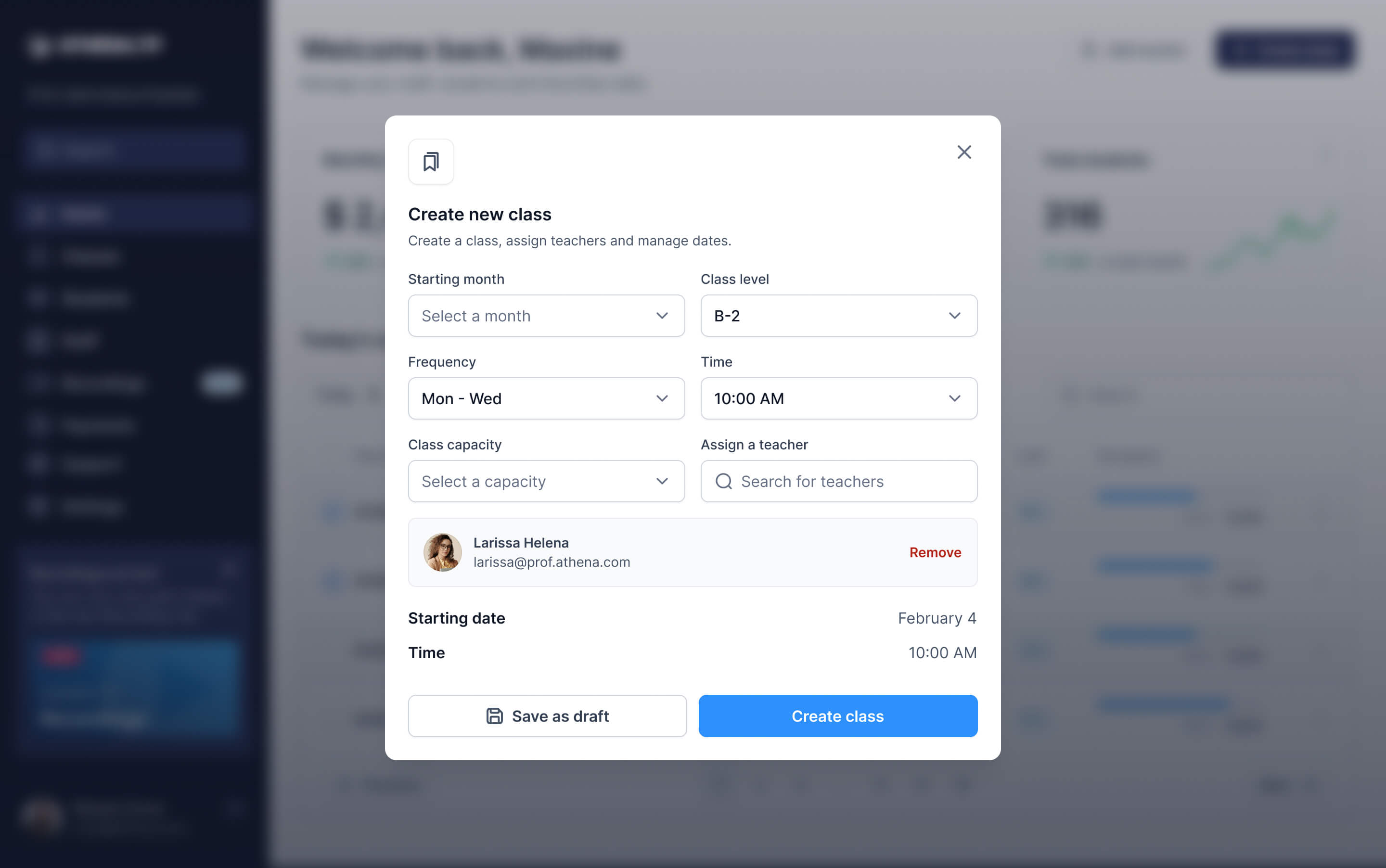
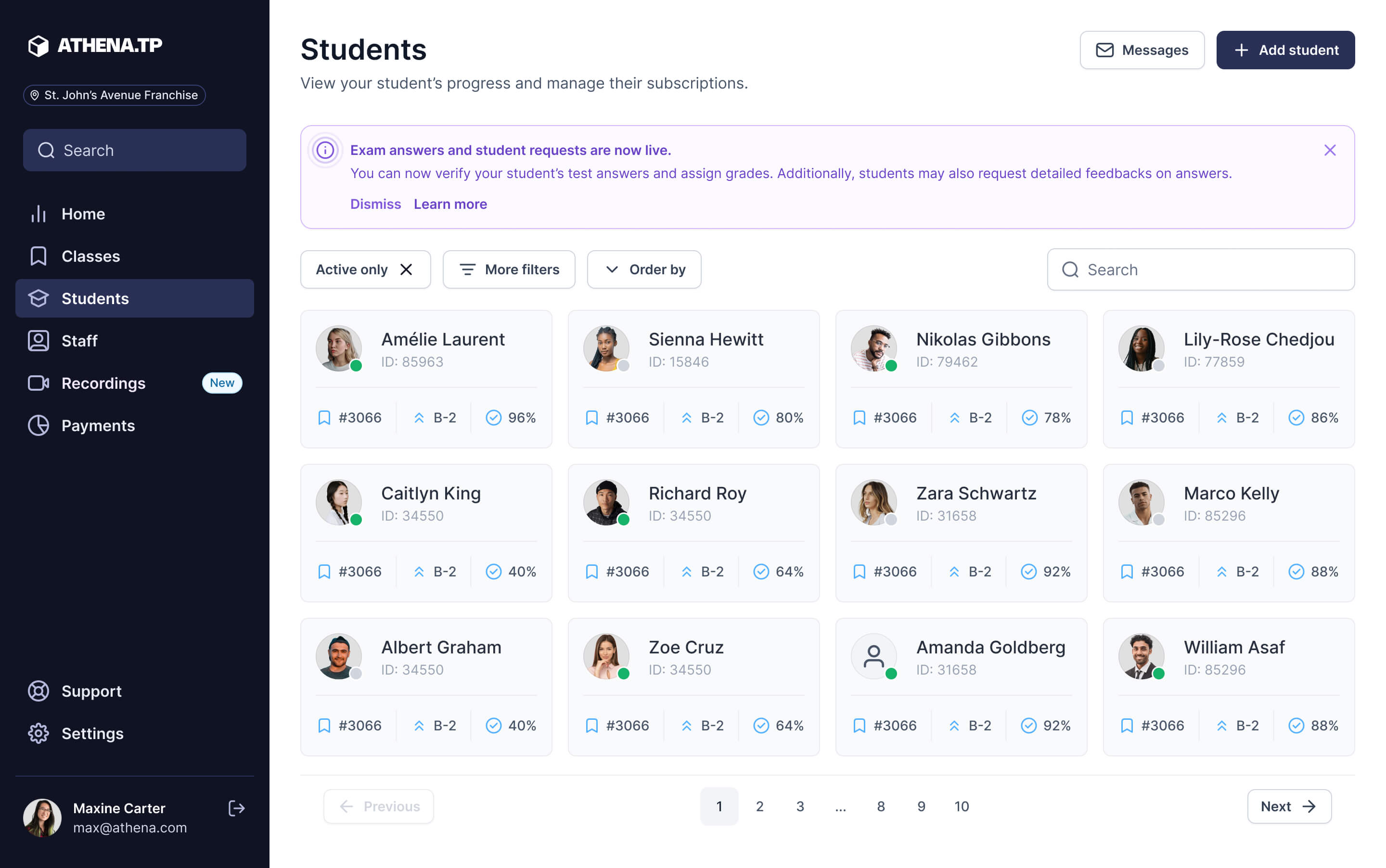
Design
Interface and Prototypes
Quality
Quality was taken seriously. All designs were thoroughly tested even before QA testing.
Constantly having checkpoints with the developers was a great head-start to avoid wasted time with bug detection.
Consistency
I created a consistent visual design that easily adapt to the in-development design system.
Creating a scalable Style Guide was also essential to keep things in order and easy to find or edit.
Communication
To enhance collaboration and productivity, I facilitated agile rituals where the team shared insights, aligned expectations, and delegated responsibilities.
These rituals ensured an effective communication and a clear understanding of project goals within the team.
Step 4
Test
Maintain and evolve

Results and next steps
Sector-wide acknowledgement
Tested and interviewed all user groups to ensure our product roadmap was always up to date. Our ever-evolving planning strategies inspired others
Backlog optimization
Revisited the early features with quality of life updates and regularly analyzed and cleared the product's backlog.
User satisfation
Receiving praise from users during testing sessions boosted team morale. I had the honor of being invited to present our UX Research practices to an audience of over a hundred coworkers.